这是一篇帮助非专业网页设计师快速改善设计感的文章,7个设计技巧,对于全栈工程师也是非常有用的。
这里是原文链接
每个网页开发者都不可避免地会遇到需要做出视觉设计决策的情况,无论他们是否喜欢。
也许你所在的公司没有全职设计师,需要自己实现新功能的用户界面。或者你正在进行一个副业项目,并且想要它看起来比其他基于Bootstrap的网站更好。
很容易就会放弃并说:“我永远无法做出好看的东西,我不是艺术家!”但事实证明,有很多技巧可以提升你的工作水平,而这些技巧并不需要具备图形设计背景。
以下是七个简单的想法,可以用来改善你今天的设计。
1.使用颜色和粗细来创建层次结构,而不是字体大小

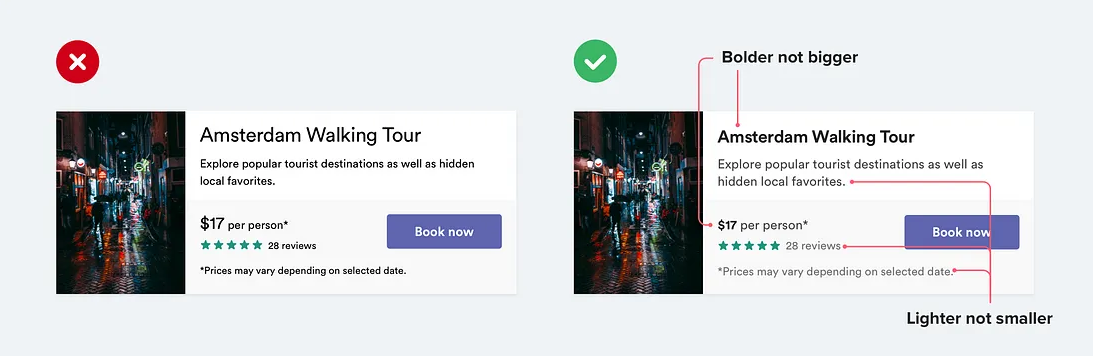
在设计 UI 文本时,常见的错误是过度依赖字体大小来控制层次结构。
“这段文本重要吗?让它变大一点。”
“这段文本次要吗?让它变小一点。”
与其完全依靠字体大小,不如尝试使用颜色或者字重来完成同样的工作。
“这段文本重要吗?让它加粗。”
“这段文本次要吗?用浅色调。”
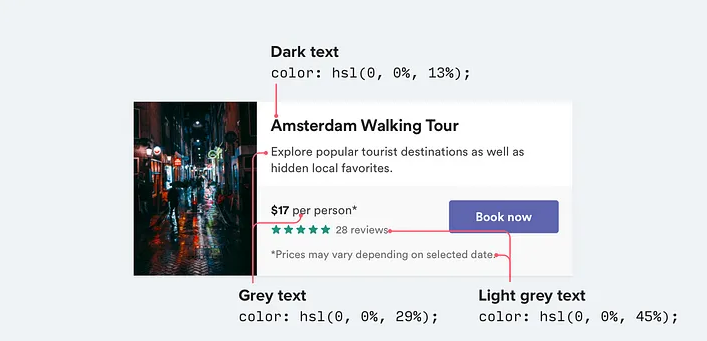
尽量只使用两到三种颜色:
- 一个深(但不是黑)的颜色用于主内容(例如文章标题)
- 一个灰色用于辅助内容(例如文章发布日期)
- 一个浅灰色用于附属内容(例如页脚版权声明)

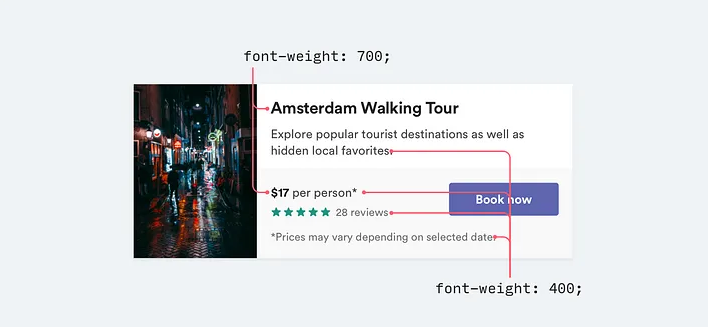
同样,对于 UI 设计工作来说,通常只需要两种字重:
- 大多数文本使用普通字重(400 或 500,具体取决于字体)
- 强调文本使用较粗的字重(600 或 700)

在 UI 设计中避免使用小于 400 的字重;它们可以用于大标题,但在较小的尺寸下阅读起来太困难。如果您考虑使用较轻的字重来弱化某些文本,请改用较浅的颜色或更小的字号。
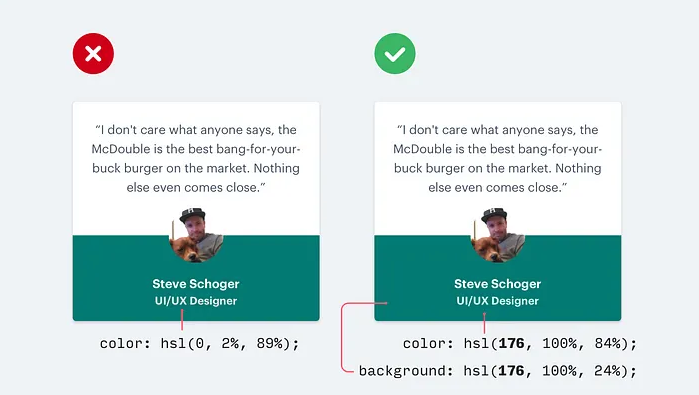
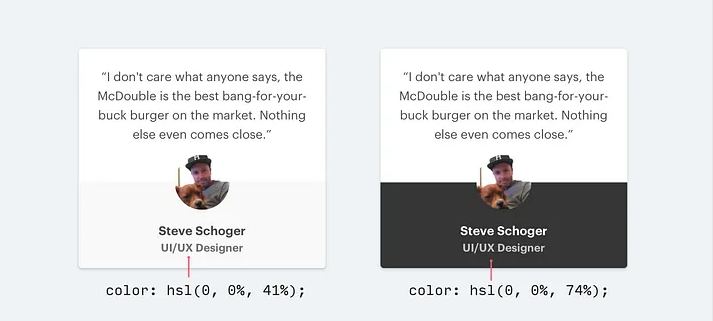
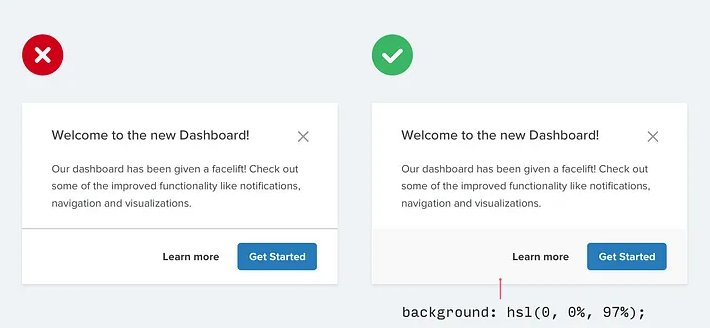
2.不要在有色背景上使用灰色文字

将文本变成浅灰色是在白色背景下减弱其重要性的好方法,但在有色背景上看起来并不那么好。
这是因为我们实际上看到的效果是灰色对白色的对比度降低了。
让文本更接近背景颜色才能帮助创建层次结构,而不是使它变成浅灰色。

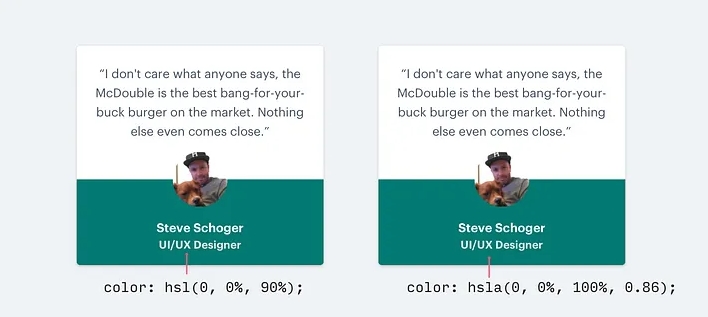
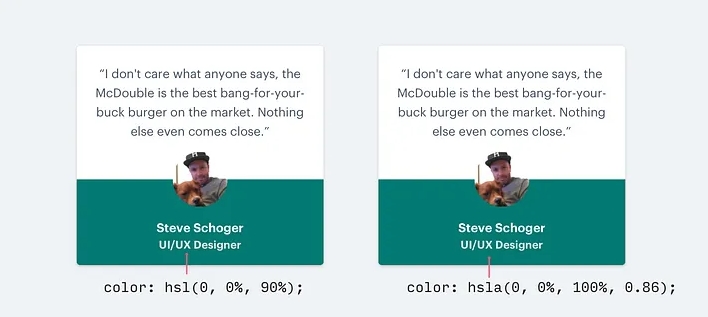
当你在使用色彩丰富的背景时,有两种方法可以降低对比度:
1.降低白色文本的不透明度
使用白色文本并降低不透明度。这样可以让背景颜色透过一点,以某种方式减弱文本与背景之间的冲突。

2.根据背景颜色手动选择一种颜色
当你的背景是图像或图案时,这比降低不透明度更有效;或者当降低不透明度会使文本感觉过于沉闷或褪色时。

选择与背景相同色调的颜色,通过调整饱和度和亮度使其看起来合适。
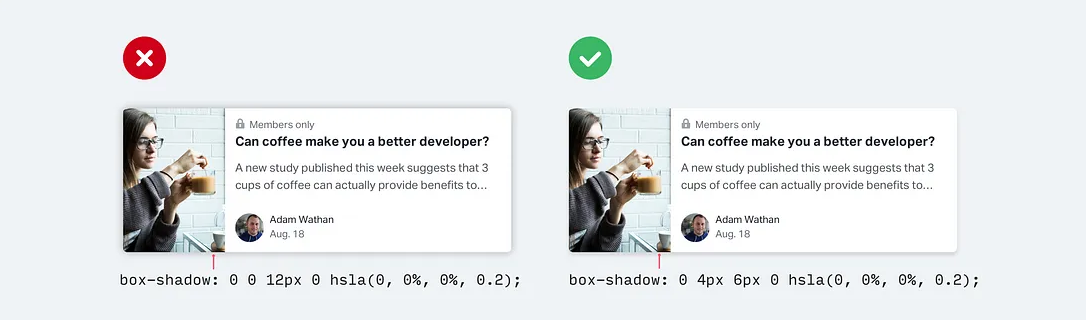
3.Offset阴影

不要使用大的模糊和扩散值来使盒子阴影更加明显,而是添加垂直偏移。
这样看起来更自然,因为它模拟了一个从上方照射下来的光源,就像我们在现实世界中习惯看到的那样。
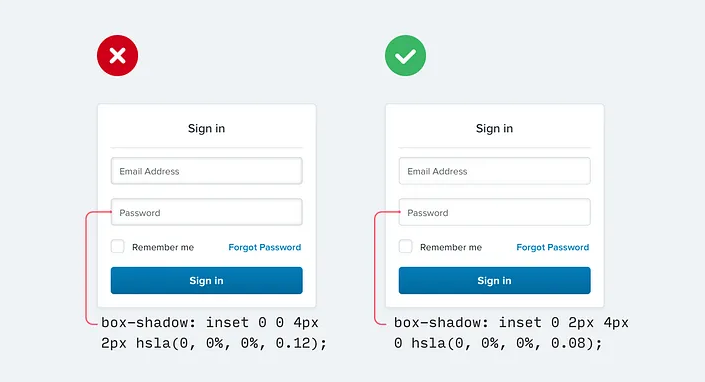
这也适用于内部阴影,例如您可能会在井或表单输入上使用:

如果你对阴影设计感兴趣,Material Design指南是一个很好的入门材料。
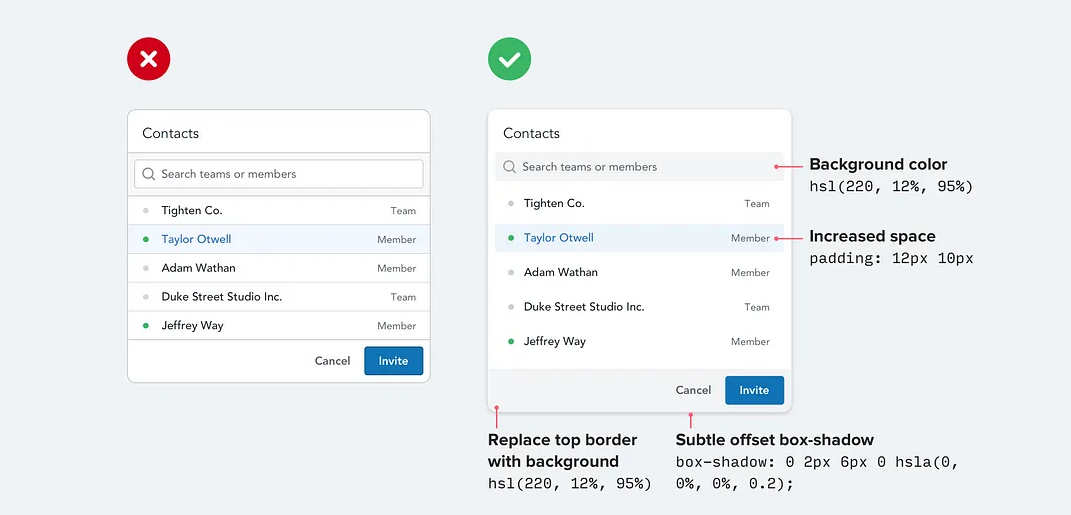
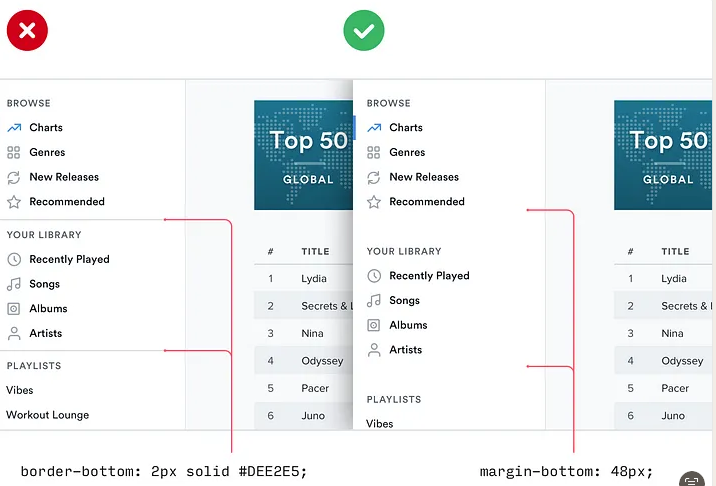
4.使用更少的边框

当你需要在两个元素之间创建分隔时,尽量不要立即使用边框。
虽然边框是区分两个元素的好方法,但它们并不是唯一的方法。过多地使用边框会让你的设计感觉繁忙和杂乱。
下次当你想要使用边框时,可以尝试以下这些替代方案:
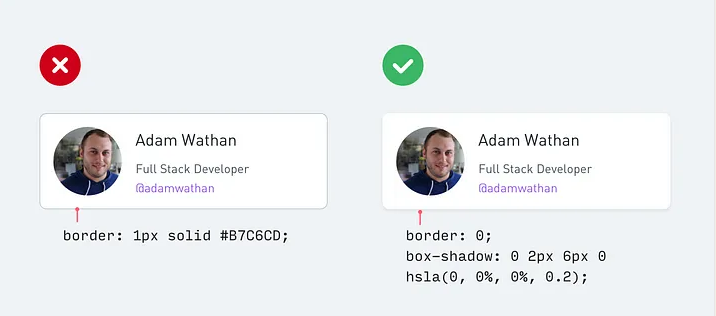
1.使用盒子阴影
盒子阴影可以很好地勾勒出像边框一样的元素,但更加微妙,并且能够达到相同的目标而不会分散注意力。

2.使用两种不同的背景
给相邻的元素略微不同的背景颜色通常就足以区分它们。如果您已经使用了不同的背景颜色,另外还加上了边框,请尝试去掉边框;也许您并不需要它。

3.添加额外的间距
有什么比增加元素之间的距离更好的方法来创建分隔呢?将事物彼此拉得更远是一种非常好的方式,可以在不引入任何新UI的情况下创建元素组之间的区别。

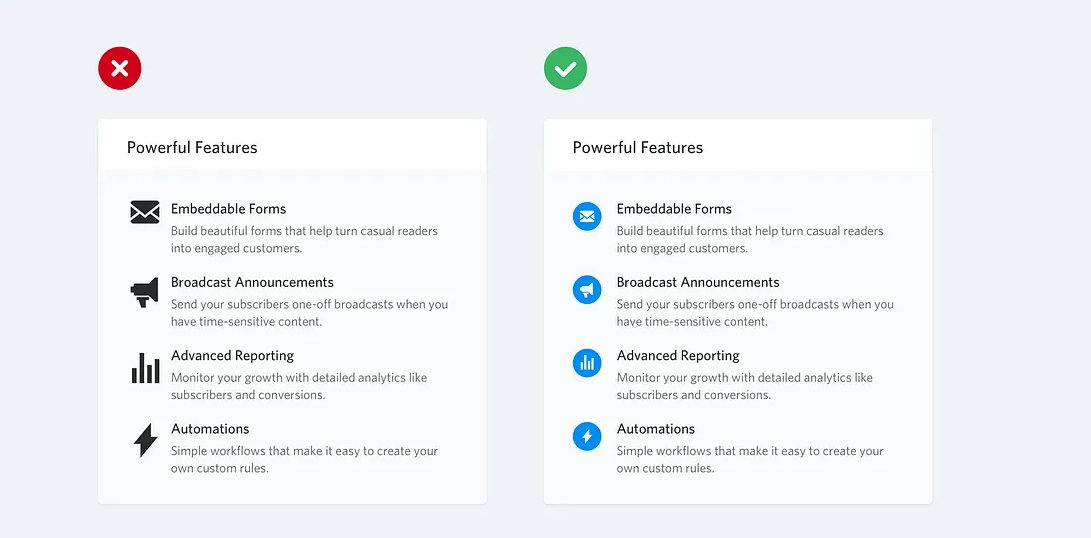
5.不要把本来应该很小的图标放大

如果你正在设计一些需要大图标的东西(比如一个落地页的“特性”部分),你可能会本能地选择免费的图标集,例如 Font Awesome 或 Zondicons,并将它们的大小增加到符合你的需求。
毕竟,它们是矢量图像,所以如果你增加了它们的尺寸,质量不会受到影响,对吧?
虽然矢量图像确实不会因为尺寸变大而降低质量,但是那些在 16-24 像素下绘制的图标,在放大到原来大小的 3 倍或 4 倍时永远都不会看起来很专业。它们缺乏细节,并且总是感觉过于“粗壮”。
![]()
如果你只有小图标,可以尝试将它们放在另一个形状内,并给该形状添加背景色:
![]()
这样可以让您保持实际图标更接近其预期大小,同时填充更大的空间。
如果您有预算,还可以使用专为较大尺寸设计的高级图标集,例如Heroicons或Iconic。
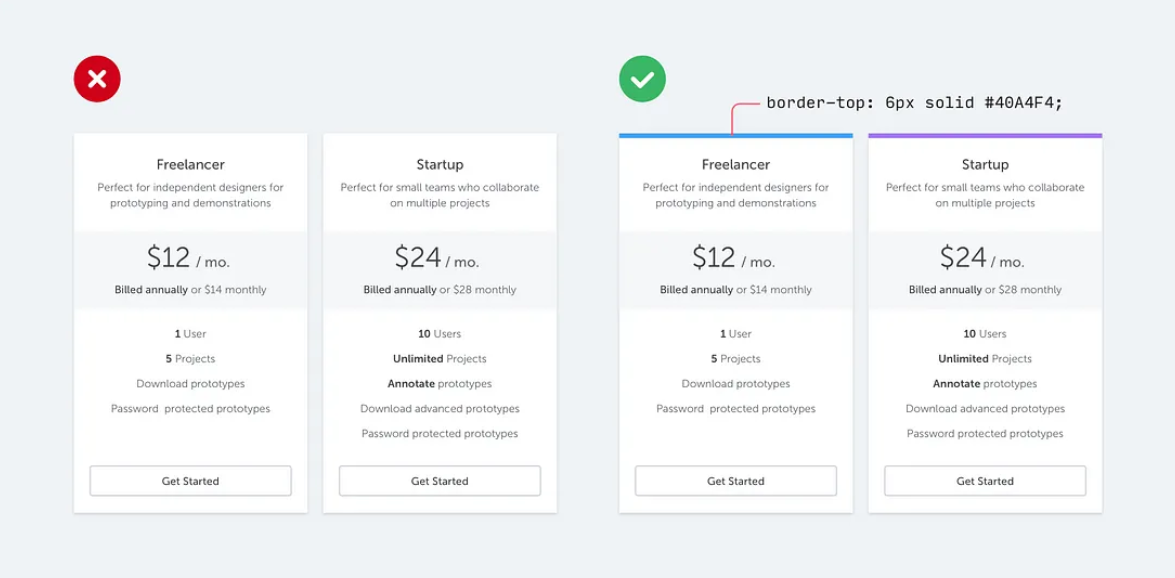
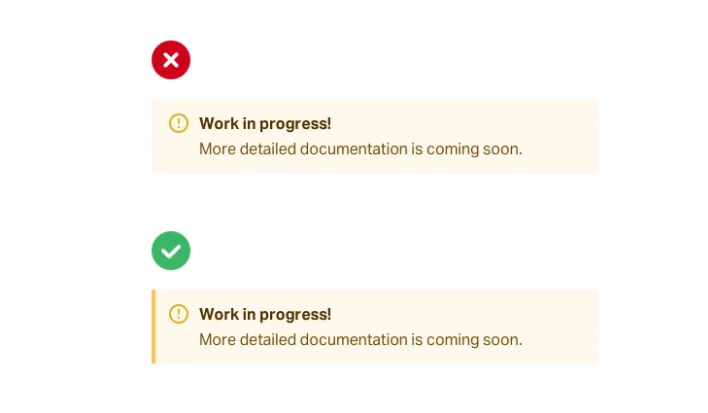
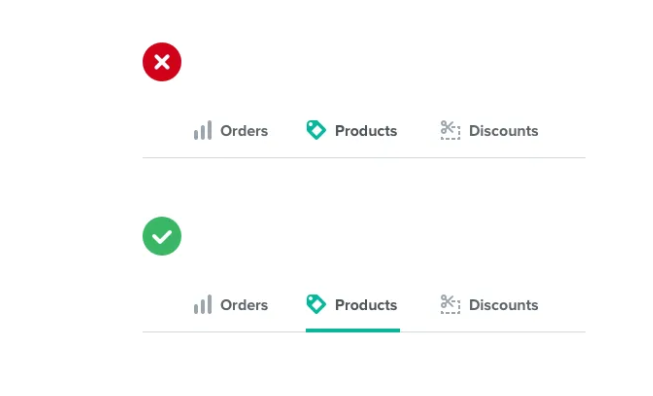
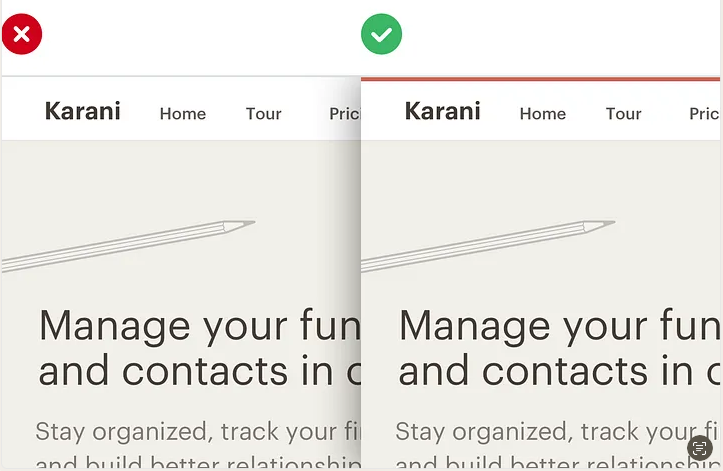
6.使用重音符号边框为平淡的设计增添色彩

如果你不是一名平面设计师,那么如何为你的用户界面增添视觉上的吸引力呢?
一个简单的技巧就是在原本感觉有些单调的界面部分添加彩色边框。
例如,在警告信息旁边加上一条彩色边框:

或者用于突出显示活动导航项:

甚至可以跨越整个布局的顶部:

在UI中添加一个彩色矩形并不需要任何平面设计技能,但它可以大大提升你的网站的“设计感”。
挑选颜色有困难吗?试试从像Dribbble这样受限调色板中选择颜色,以避免被传统调色板无尽可能性所压倒。
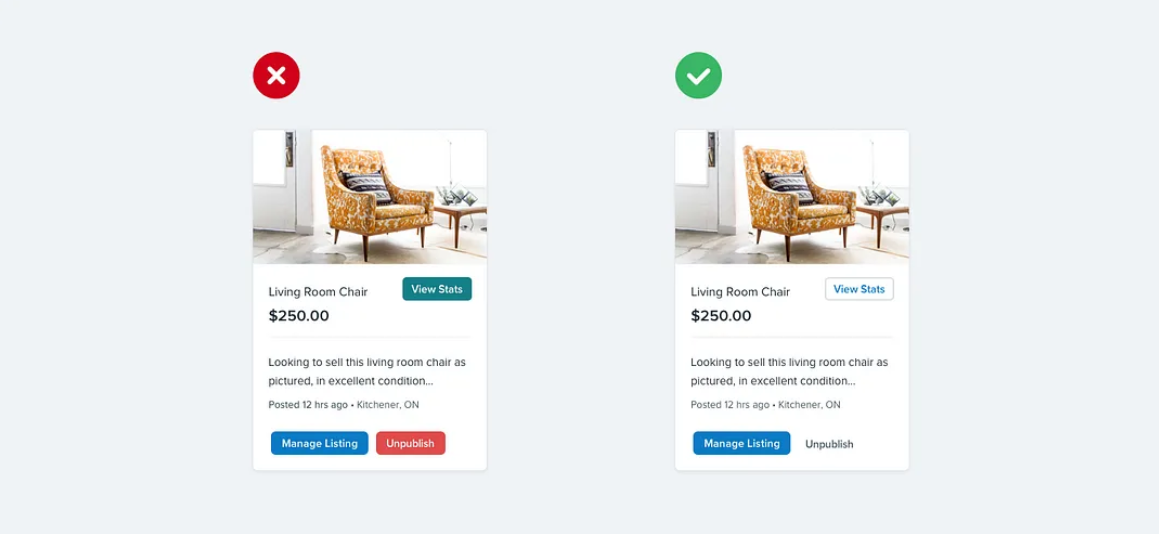
7.并非每个按钮都需要有背景颜色。

当页面上有多个用户可以执行的操作时,很容易陷入仅基于语义设计这些操作的陷阱。
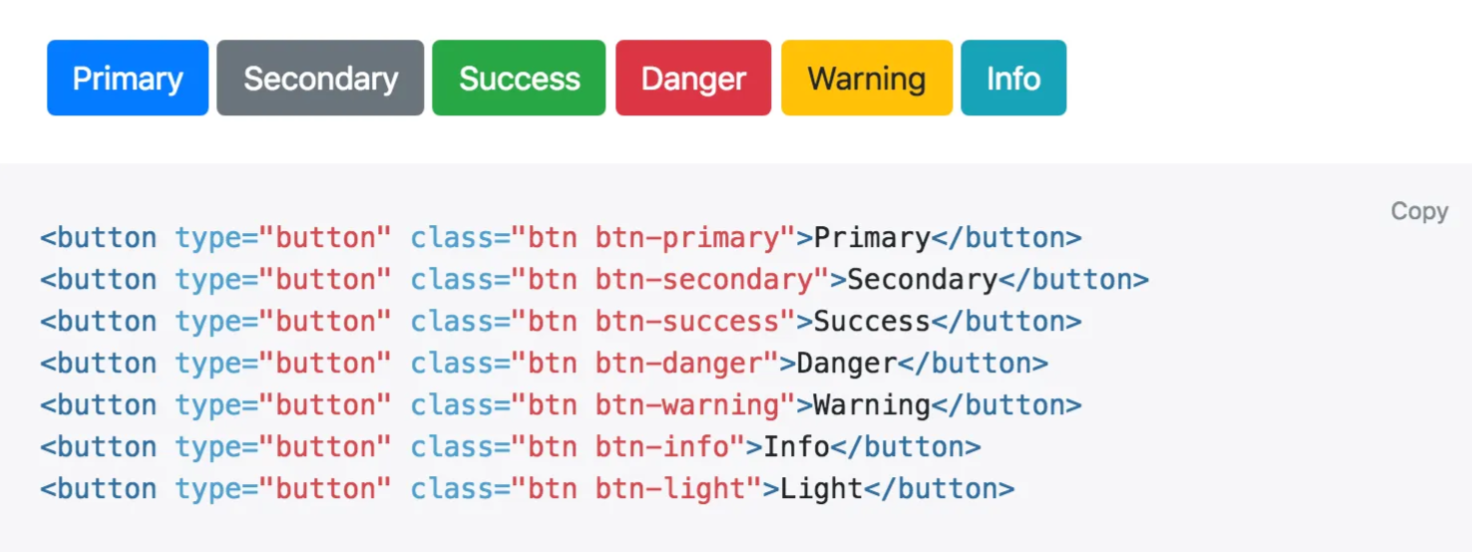
像Bootstrap这样的框架在您添加新按钮时会提供一系列语义样式可供选择,从而鼓励了这种行为:

“这是一个积极的操作吗?把按钮变成绿色。”
“这会删除数据吗?把按钮变成红色。”
语义是按钮设计中重要的一部分,但有一个更重要的维度经常被忽视:层次结构。
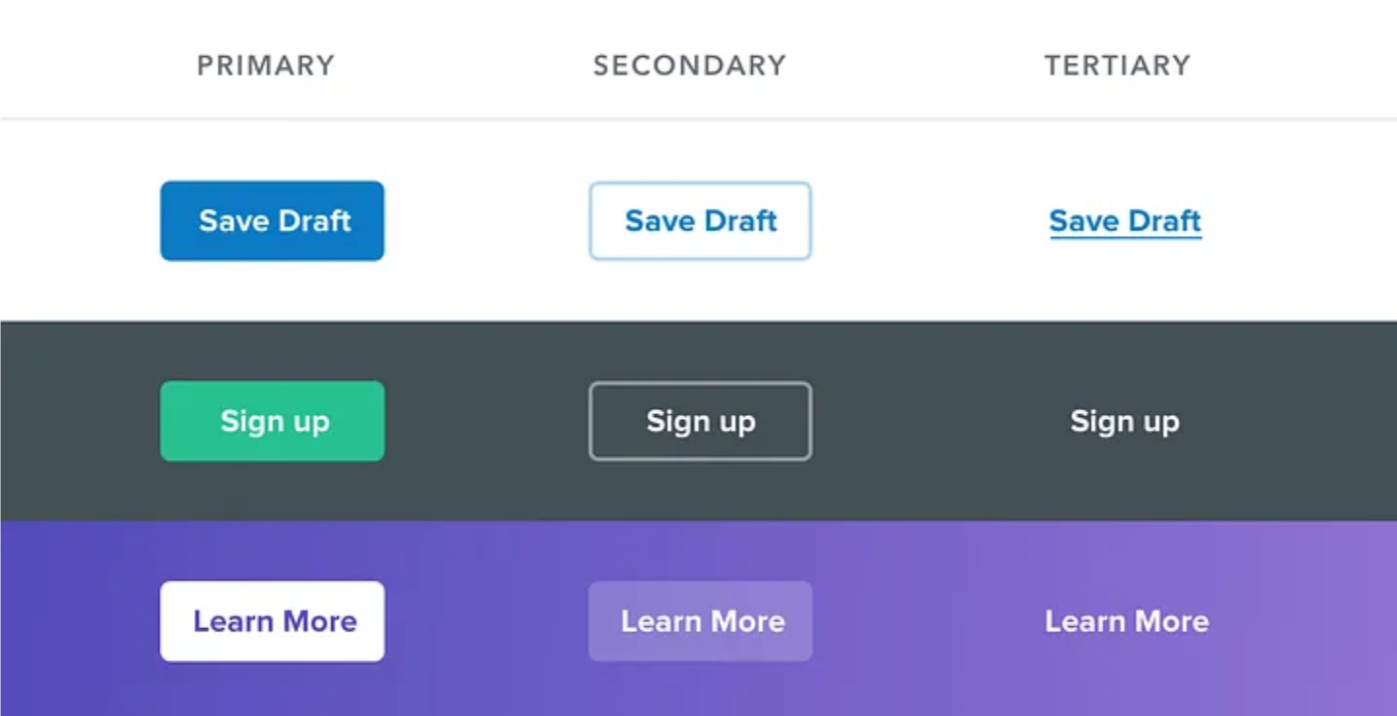
页面上的每个操作都处于一个重要性金字塔中。大多数页面只有一个真正的主要操作,几个不太重要的次要操作和几个很少使用的第三级操作。
在设计这些动作时,重要的是传达它们在层次结构中所处的位置。
- 主要操作应该显而易见。在这里,实心、高对比度的背景颜色效果非常好。
- 次要操作应该清晰但不突出。轮廓样式或低对比度的背景颜色是很好的选择。
- 第三级操作应该可以被发现但不会打扰用户。将这些操作设计成链接通常是最好的方法。

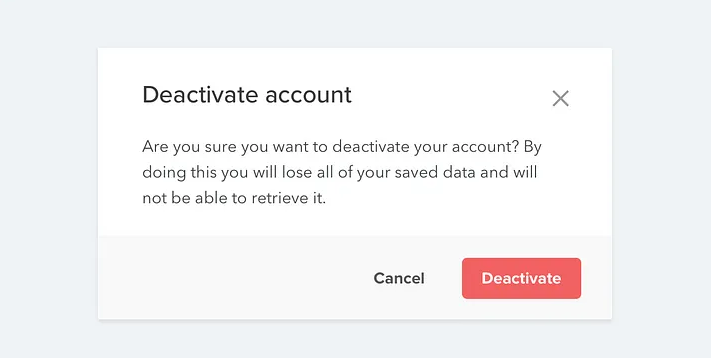
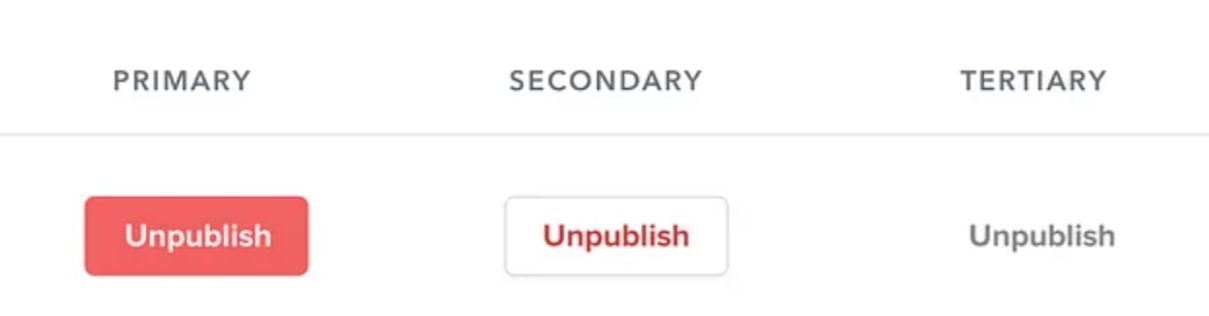
“破坏性的操作呢,它们不应该总是红色吗?”
并非如此!如果破坏性操作不是页面上的主要操作,则最好将其作为次要或第三按钮处理。

将大号、红色和加粗的样式保留给那些在界面中作为主要操作的负面行为,例如确认对话框: