表格无处不在。每次你登录一个网站,注册一个新闻订阅,或者回复一个论坛消息——你都在使用一个表单(form)。
表单对于设计的成功至关重要,无论是视觉上的还是商业上的。
从用户界面(UI)设计的角度来看,表单是允许用户向服务器发送信息的元素。我们可以想象一个表单看起来(和行为)就像你加入健身房时填写的一张纸。
由于表单是网站功能的基本组成部分之一,因此对UX/UI设计师来说,正确使用表单是至关重要的。构建有效的表单可以帮助您创建更令人愉快、可用和包容的用户界面设计——最终对您的用户体验和项目目标都有好处。
让我们来看看创建有影响力的表单UI设计到底需要什么。
表单设计基础
在你开始计划你的表单UI设计将会是什么样子之前,考虑一下你需要收集什么信息以及它需要如何组织(这被称为信息架构)。
对于某些表单,这样做非常简单——也许您只需要一个文本标签和一个电子邮件地址输入字段。提前规划表单的内容可以减少在项目后期将额外的表单元素挤进已经完成的界面设计中的风险。
以下是在初始计划阶段需要考虑的几点:
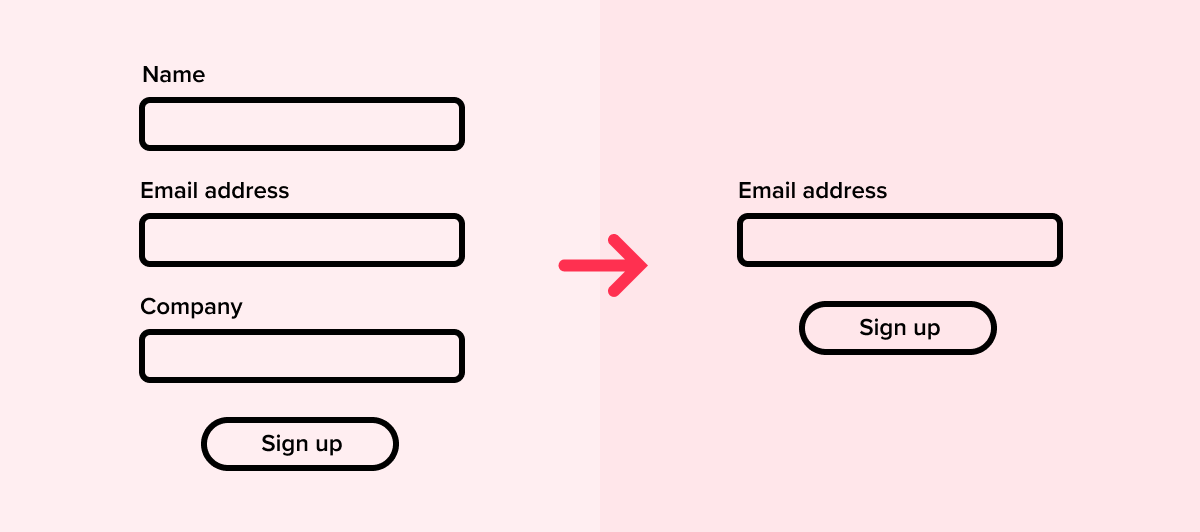
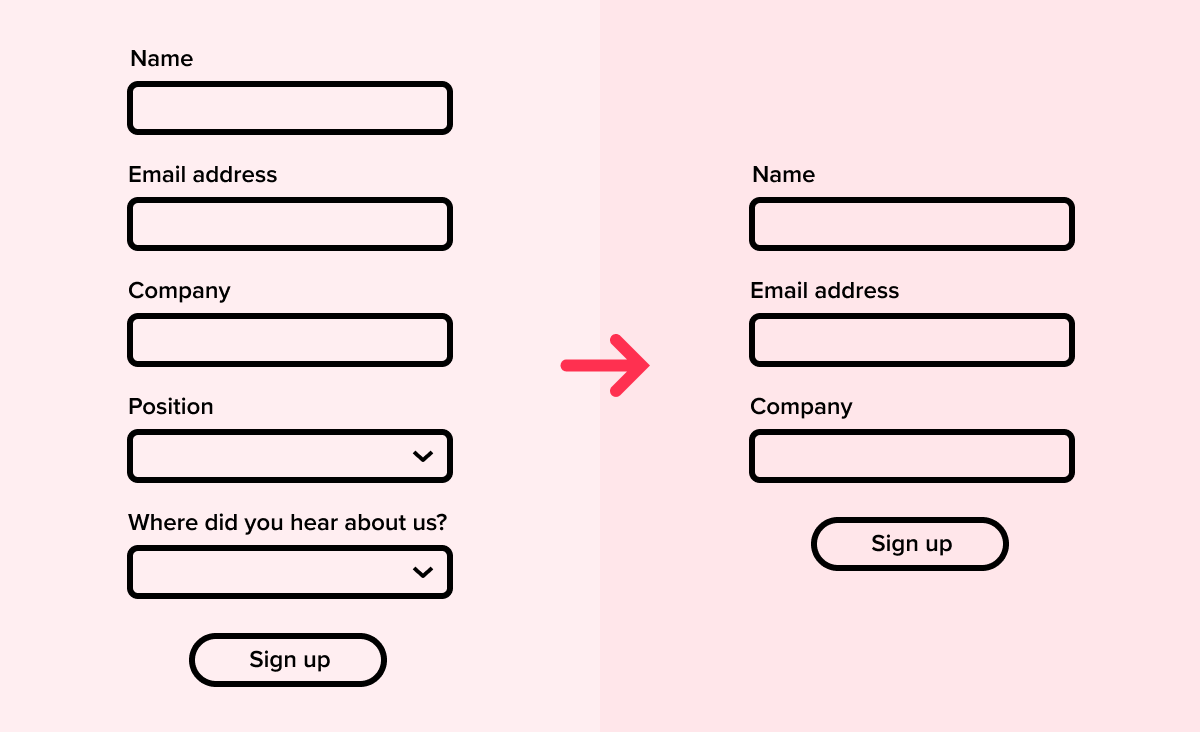
1. 尽量减少字段的数量
一般来说,表单中的字段越多,用户完成表单的可能性就越小。在任何补全很重要的情况下(几乎总是如此),尽量减少使用的字段数量。
明显需要删除的字段是那些标记为“可选”的字段:如果它们是可选的,那么您是否真的需要这些信息?

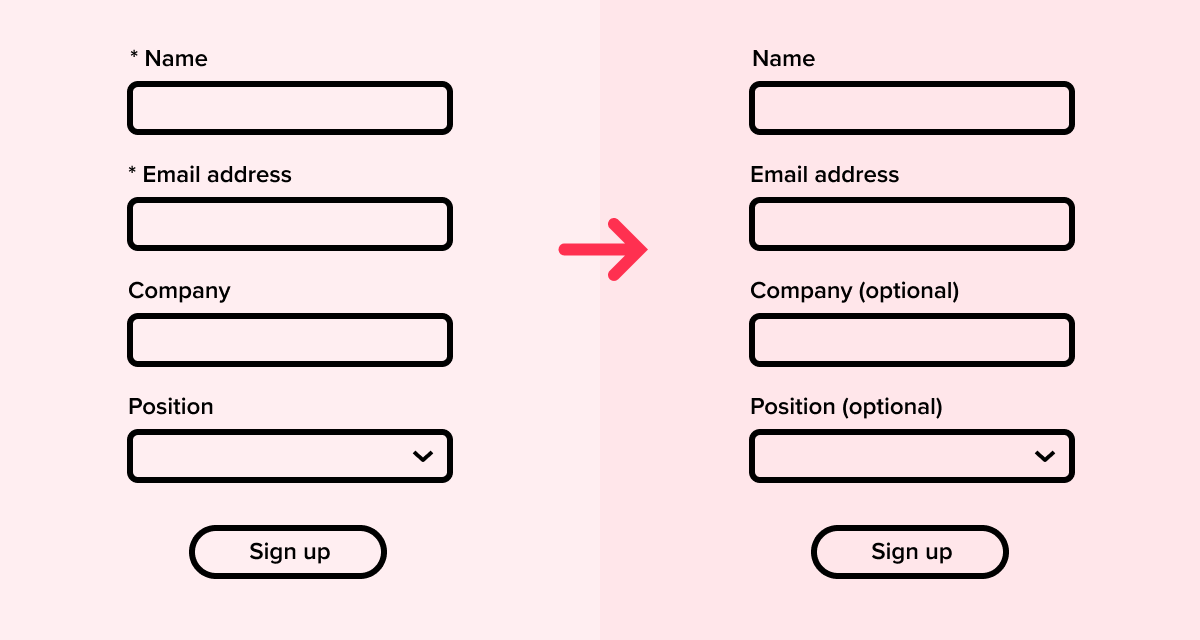
2. 清楚地标记可选字段
如果您决定使用可选字段,请确保用户能够清楚地看到哪些字段是可选的。虽然用星号标记可选字段已成为界面设计人员的常见设计模式,但最终用户可能无法很好地理解星号的含义。相反,简单地用文本**(optional)**标记一些字段通常在视觉上不那么危险。

如何确定您的表单字段的层次结构
下面是一些注意事项,可以帮助您找到对输入字段排序的最佳方式。
3. 把关键约束放在首位
当你开始组织表单上的字段时,你必须根据三个关键约束来确定层次结构:
- **技术需求:**系统可能需要一个特定的数据块之前,它可以收集另一块信息,特别是如果你的表单使用条件逻辑来决定哪些字段显示给用户在任何给定的时间。
- 用户需求:当信息被逻辑分组时,当问题从“最简单”到“最难”时,人们通常能最好地理解表单。从最简单的问题开始可以帮助用户获得早期的“胜利”,这将使他们致力于完成表单问题。
- **业务需求:**对业务来说,最大限度地减少流程放弃可能很重要,这可能意味着创建一个“里程碑提交”,其中关键信息由表单中的特定点(里程碑)完成。
4. 逻辑分组字段
在选择表单字段的顺序时,要尽可能在逻辑上和主题上对它们进行分组。例如,如果您正在收集多个联系信息(电子邮件、电话、地址),请将它们放在一起,而不是让它们出现在表单的不同位置。因此,帐户创建表单可能有三个部分:“个人信息”、“付款详细信息”、“营销偏好”。
在微观层面上,我们习惯于以特定的顺序看到某些类型的信息:例如,用户名和密码,或者街道地址和城市。在这里遵守约定可以减少用户的认知负担。
5. 可视化地分组字段
一旦定义了这些信息的逻辑组,请确保也以视觉方式反映这些分组。这可以简单地通过在组之间添加空格来实现,但您也可以考虑添加节标题或标签。
如何设计一个用户友好的表单布局
您的设计目标应该是帮助用户理解并轻松完成表单的所有组件,从输入字段到选择正确的单选按钮。这里有一些UI设计的最佳实践来指导基本的表单布局。
6. 将表单小心地放置在更宽的布局中
当用户与表单互动时,它是注意力的中心。表单在网页或应用屏幕中的位置应该反映出这个重要性。例如,即使是一个简单的注册表单也应该在整体设计中具有视觉突出性和中心性;不要把它压到角落或页脚作为事后的想法。
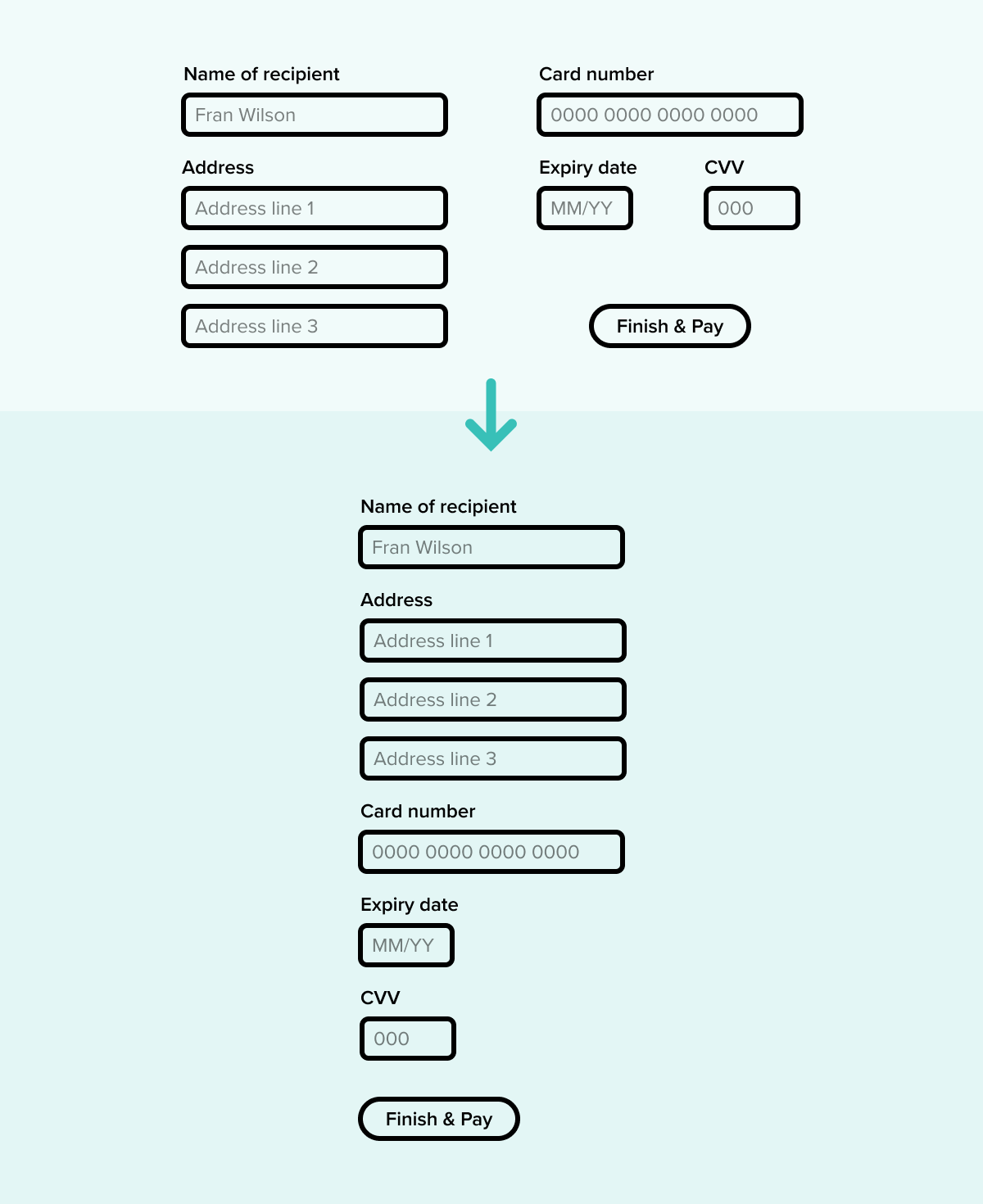
7. 使用单栏布局
尽管单栏布局在视觉上可能不那么优雅,但事实证明,它可以显著提高用户的理解能力,减少用户错误,提高总体转化率。这样做的原因可能是,在单列布局中,用户“错过”输入字段的机会更少;眼睛只需要进行简单的垂直运动,而不是z形运动。
当用户错过一个字段时,这将对用户完成表单所需的时间和他们所经历的挫败感产生显著的负面影响。这也破坏了他们通过表单取得进展的感觉,因为他们被迫返回并填写之前的字段。当这种情况发生时,用户更有可能完全放弃表单。

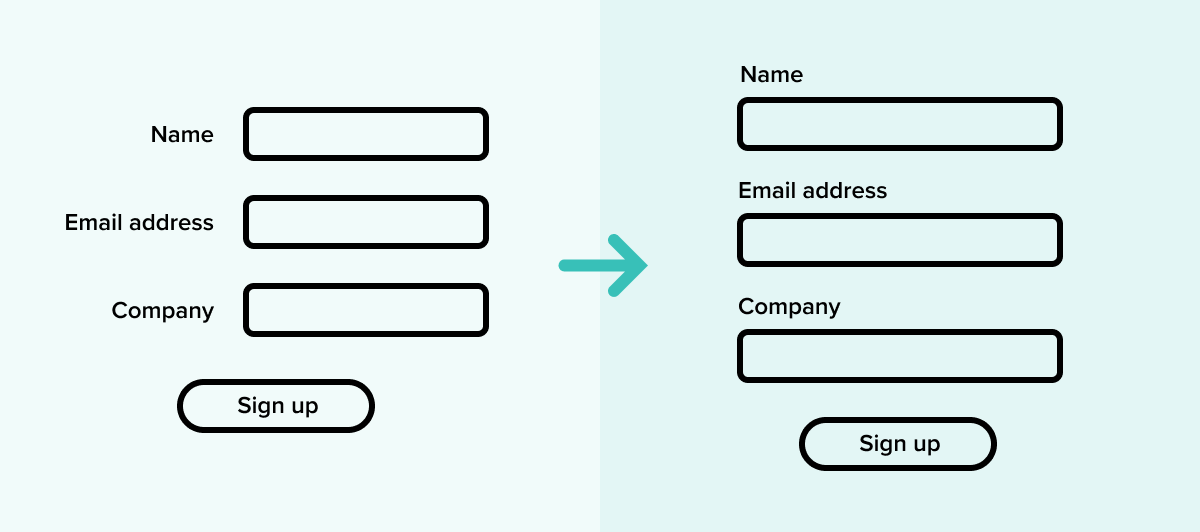
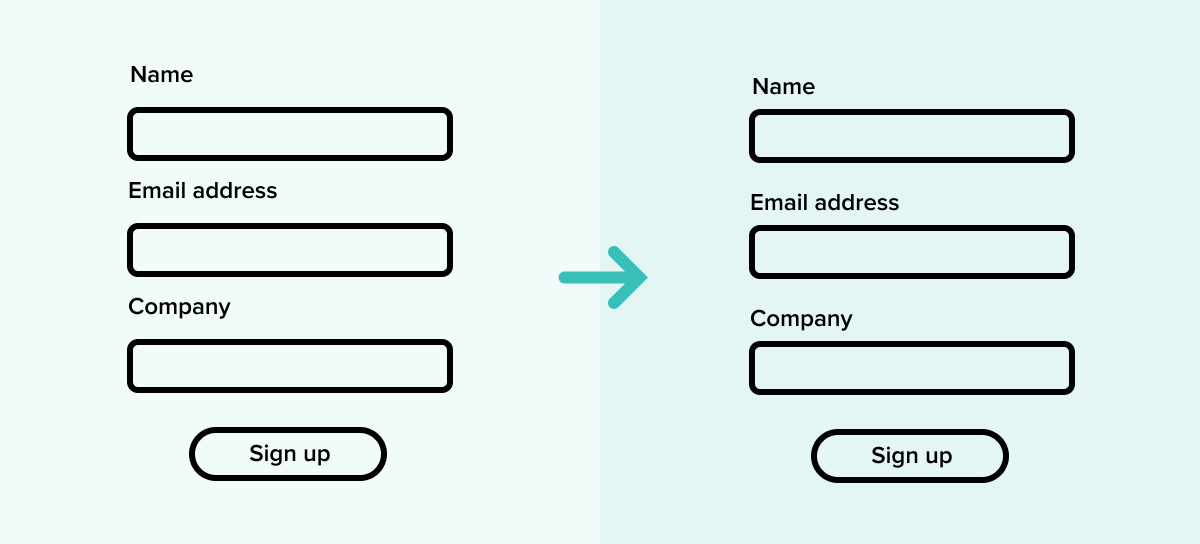
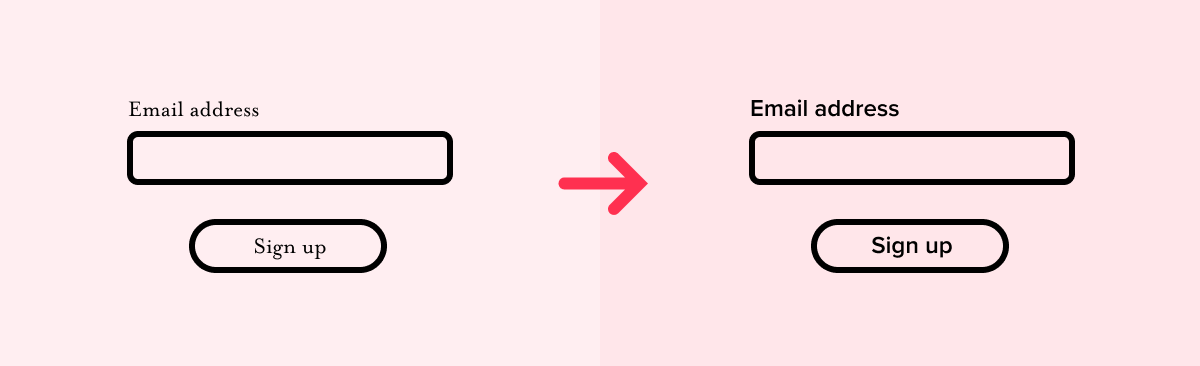
8. 将标签放在表单元素的上方,而不是左边
即使在单列布局中,也经常看到表单标签放置在输入区域的左侧。然而,这意味着用户的眼睛仍然需要沿着z形的路径,而不是简单的垂直方向,这可能会增加复杂、疲劳和缓慢的感觉。

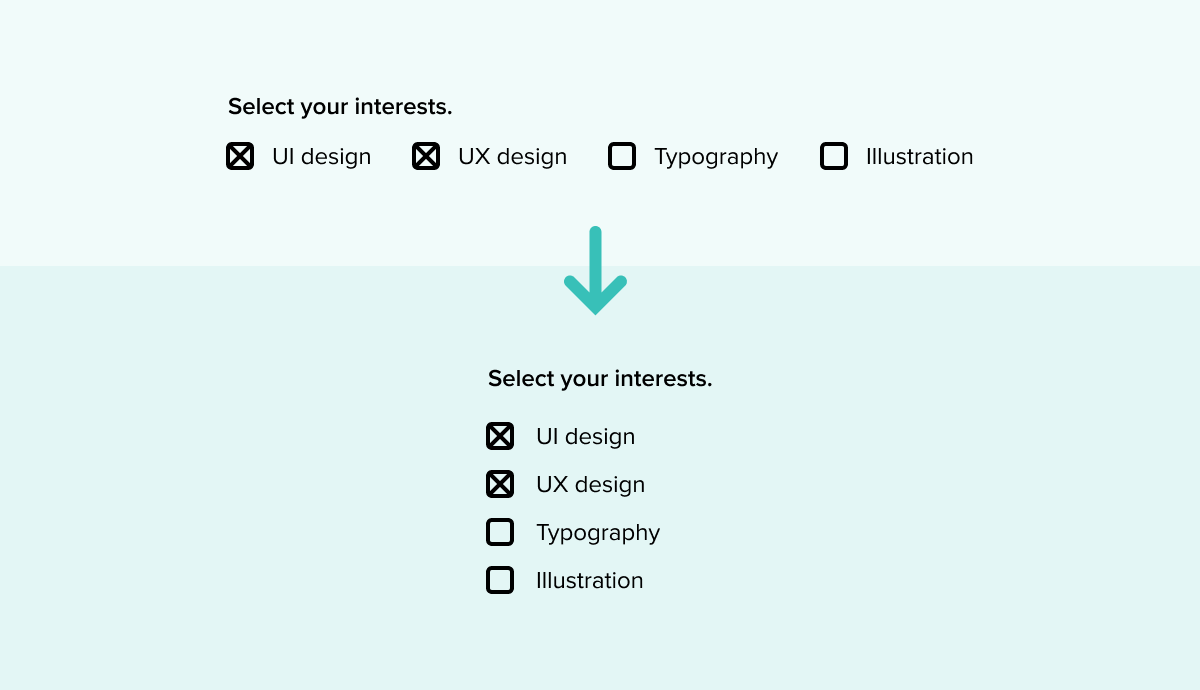
9. 垂直排列列表、复选框和单选按钮
这为用户的眼睛强化了一个垂直的旅程,并支持一种一致的进步感。同样,它使用户不太可能错过列表中的选项。

10. 对标签和字段进行可视化分组
除了在节级别使用可视分组外,还要确保表单字段、与其相关的标签和任何辅助文本也在视觉上分组,并与周围的元素充分分离。

11. 对于较长的表单,使用分步或多屏幕格式
如果在一个屏幕上有大量的文本输入,这不仅会增加视觉超载的可能性,还会增加保存错误的风险。
一个简单的解决方案是将长表单拆分为多个屏幕或页面,并让用户了解在这个过程中他们可以期望看到多少个页面。
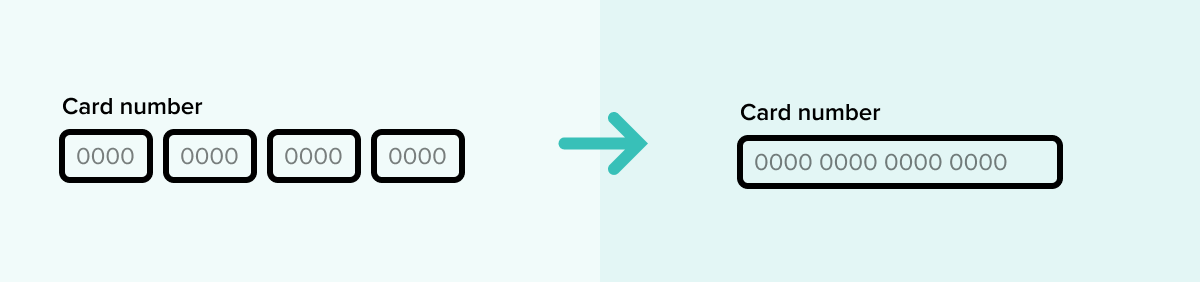
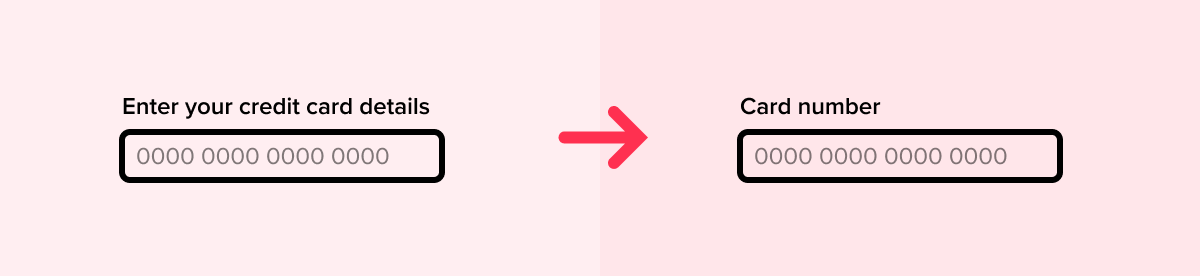
12. 不要将数字分割成多个输入字段
电话号码和信用卡号码应该只需要一个输入字段。多个输入字段可能会导致用户在打字时看着键盘时产生挫败感和错误。

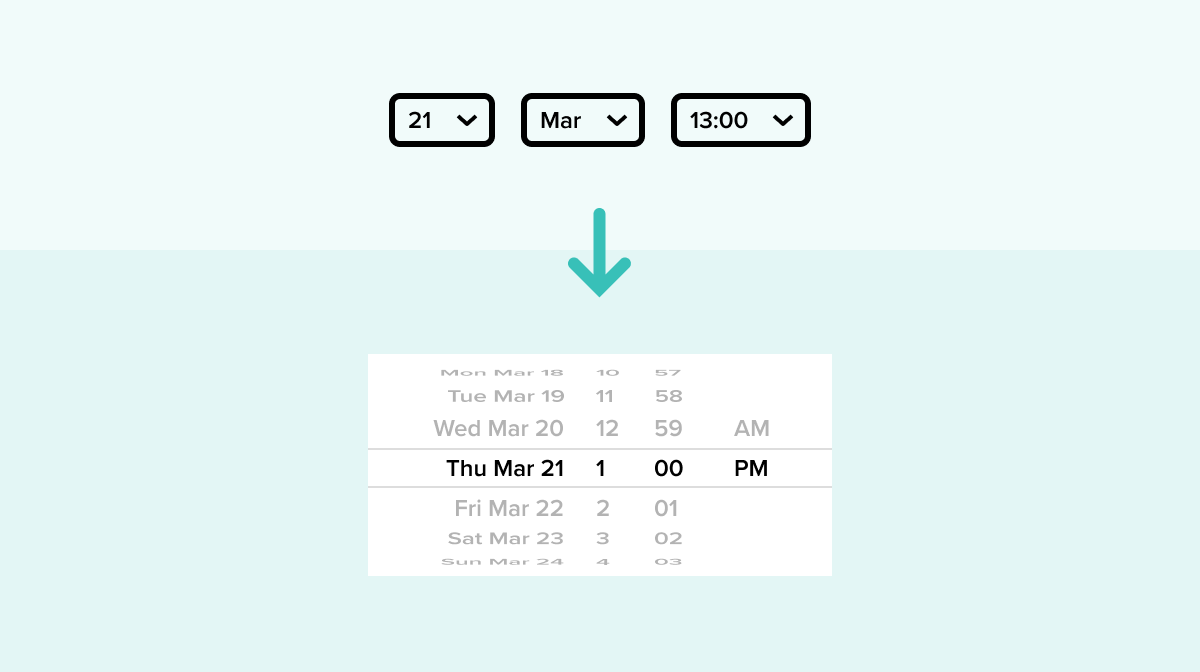
13. 在移动设备上,使用本地操作系统的日期选择器和其他特殊输入功能
谷歌的Android和苹果的iOS都有内置的数据输入界面,比如日期选择器。尽可能使用这些本地元素,而不是自己编程。用户将更熟悉本机选项,并且它很可能表现得更好。

表单设计的UX复制注意事项
好的用户体验文案在表单设计中的作用被低估了。强大的文案可以导致更多的表单提交,并根据表单的功能增加业务收入。
当你为你的表格写副本时,这里有一些事情要记住。
14. 清晰简洁地标记字段
使用正确的语气,清晰简洁地传达标签和说明,不仅可以显著增加用户对形式的信任,还可以增加用户对整体品牌的信任。
在为每个表单字段编写标签时,要以最少的单词数和最大的清晰度为目标。如果您预计用户会有任何歧义或不确定,请包含一些简短的辅助文本,提供关于如何填写字段的明确说明。
在设计表单时,为每个字段的标记方式提供多个选项也会有所帮助。这使您能够测试不同的标签选项,或者至少在可用的替代方案之间做出明智的选择。

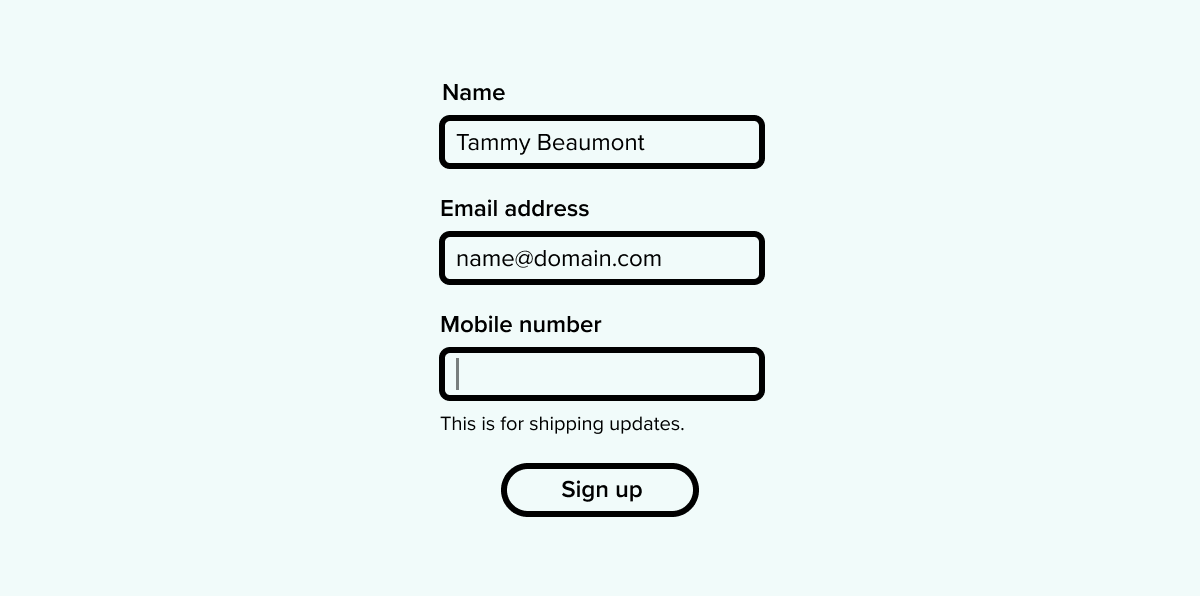
15. 在用户担心的地方解决问题
当你在你的网站上呈现一个表单让你的用户填写时,无论是一个简单的订阅还是注册表单,你都是在要求用户相信你,相信他们提交的所有信息。
询问某些信息可能会导致用户怀疑为什么要收集这些信息。例如,如果你要别人的电话号码,可以考虑加上帮助文本,解释你为什么需要它。(如果你真的不需要,那就不要要求!)

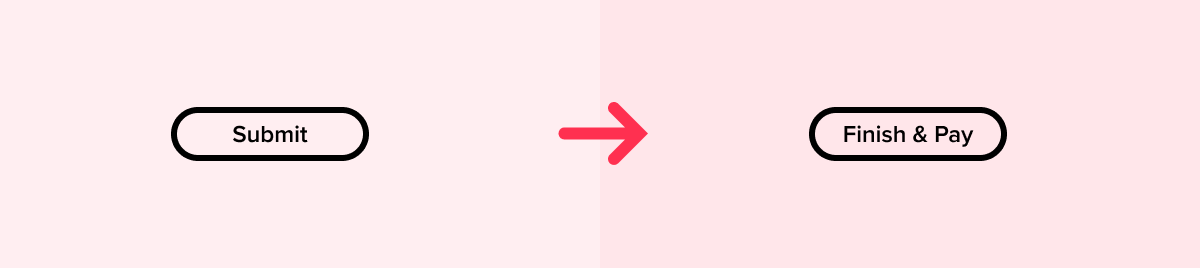
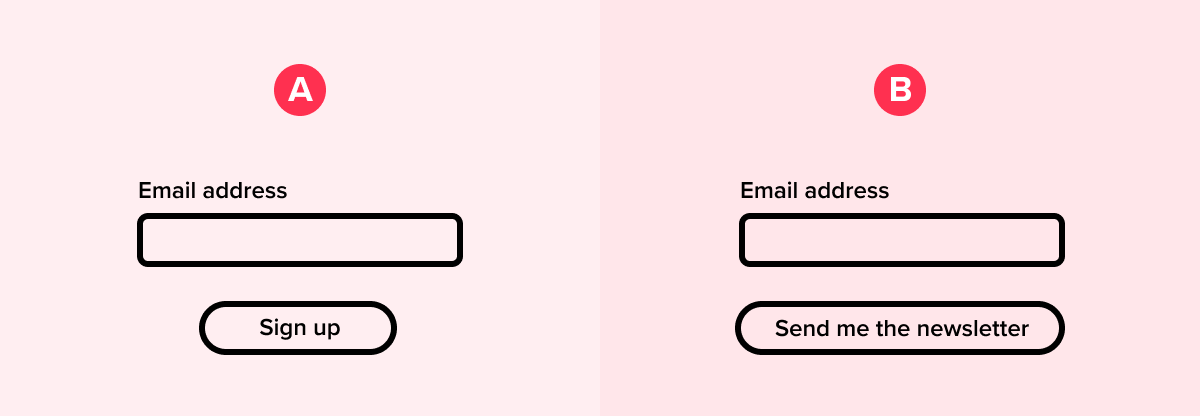
16. 在按钮上使用描述性的、基于动作的词语
按钮应该描述单击该按钮将启动的操作。有时候,特别是在技术性更强的应用程序中,“提交”和“取消”是可以的,但通常它们太枯燥,感觉太笼统。相反,可以考虑使用单词或短语,如“注册”、“发送信息”、“创建帐户”。

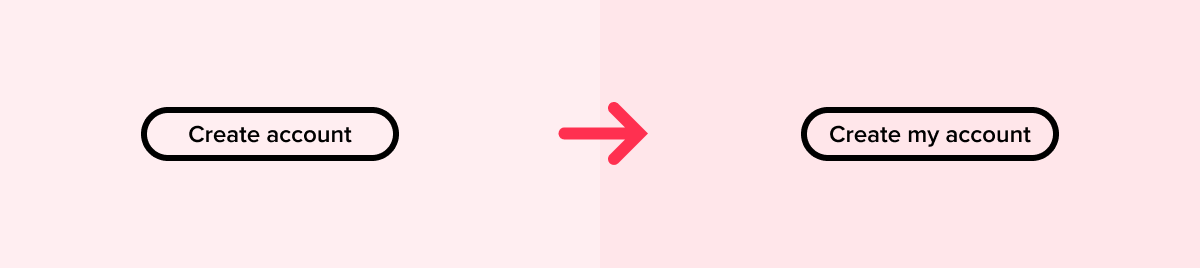
17. 考虑使用第一人称按钮
这取决于你的品牌风格指南,以及你想要的整体基调。然而,有研究表明,包含第一人称声音(“I”、“me”、“my”)的按钮往往具有更高的转化率。因此,你可以考虑“创建我的帐户”,而不是“创建帐户”。经验法则是,任何按钮文本都可以以“I want to”开头,这样既符合语法意义,又符合上下文的情感意义。

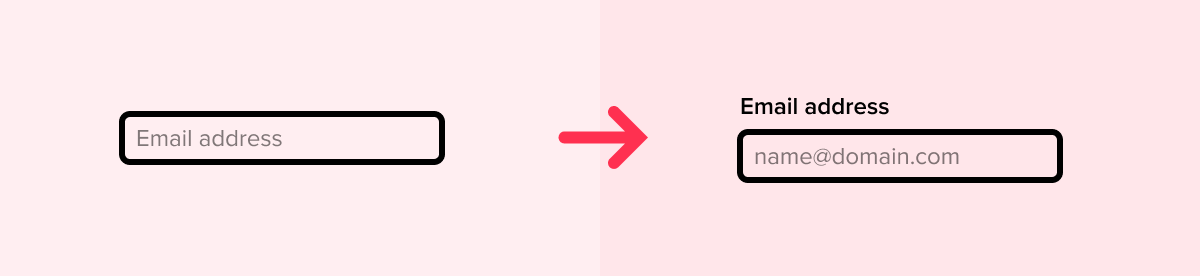
18. 不要使用占位符文本作为标签
占位符文本是在选择文本输入字段之前显示在该字段内的文本。使用占位符文本作为标签存在许多问题,包括:
占位符文本往往是灰色的,因此不太具有包容性和可访问性。
屏幕阅读器通常不会读取占位符文本,使您的表单对视障用户无法使用。
一旦你选择字段并开始输入,占位符文本就会消失,这意味着用户可能会忘记他们应该做什么。
占位符文本应该有助于数据输入格式,它不能,如果它被用作标签。
相反,使用“同时”标签和占位符文本来为用户提供最好和最有帮助的指导。

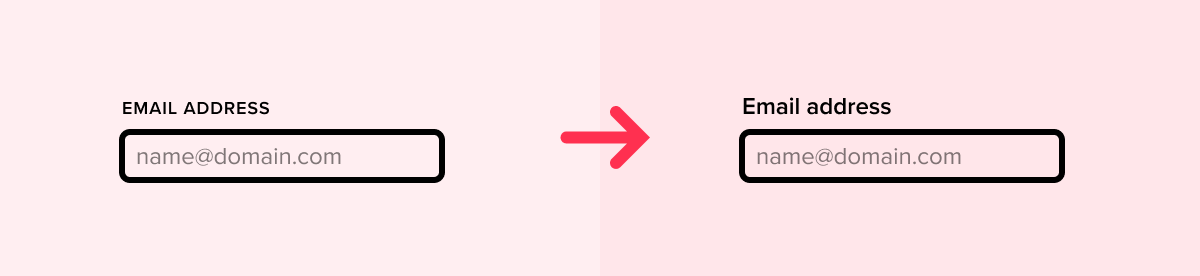
19. 不要在标签或占位符文本中使用全大写
大写文本通常比较难读,读起来也比较慢,所以不要将它用于表单主体(包括标签、占位符文本和辅助文本)。一般来说,如果少量使用大写文本,例如在节标题、按钮和图标中,大写文本是可以的。

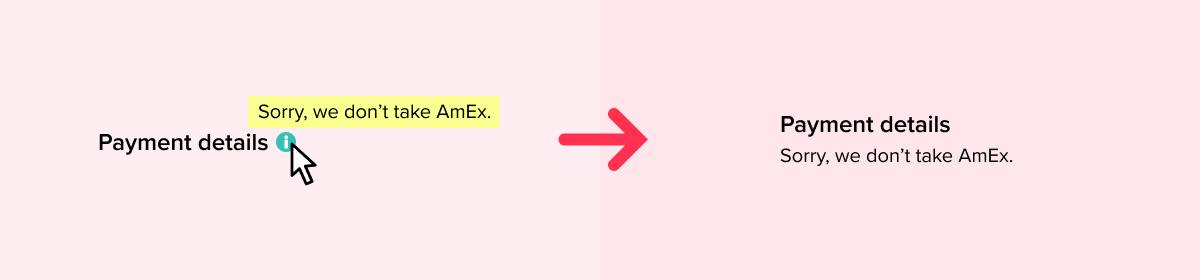
20. 不要隐藏帮助文本
辅助文本是除了标签之外的指令或额外指导—例如,“密码应该是8个或更多字符”。如果您正在使用它,请显示它,而不是将它隐藏在问号图标或工具提示后面。

21. 明确所需的输入格式
在输入验证码、电话号码或信用卡详细信息等数据时,用户可能不确定是否可以或应该包含括号、空格和破折号等文本。在辅助文本中明确所需的输入,例如“输入您的卡号,不要有空格”。这样做可以减少认知负荷,让用户不再做决定。
22. 短比长好,只要不遗漏重要内容
我们已经提到了这一点,但值得重申的是:更少的表单字段比更多的表单字段更好。然而,如果你的表单太短,以至于没有收集到你需要的信息,那就适得其反了。阿尔伯特·爱因斯坦(Albert Einstein)偶尔说过一句自相矛盾的格言:“一切都应该尽可能地简单,但不要更简单。”

23. 在适当的地方使用确认信息
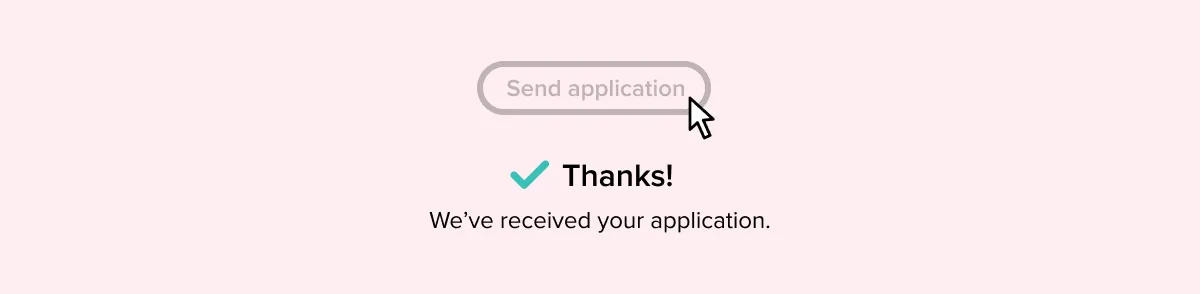
即使当用户主动单击“提交”按钮时,您也可能需要考虑显示一个确认对话框。同样,这可能适用于某些情况,例如动作非常重要,或者用户可能需要提醒检查他们输入的内容(例如发送工作申请)。
24. 使用成功状态
一旦用户提交了表单,重要的是要显示提交成功的确认信息。在最好的情况下,不这样做意味着用户没有完成感。在最坏的情况下,这可能意味着用户再次提交表单,可能会下重复订单。

25. 使用高x-height的无衬线字体
虽然精心选择的衬线字体可以很好地处理表单,但通常无衬线字体是更安全的选择。许多现代的无衬线字体——比如Roboto、San Francisco或Proxima nova——都是专门为屏幕使用而设计的。这些字体的一个重要特征是它们具有较大的x高度,这意味着小写字母相对较大。

可用性和验证
表单UI设计和复制完成后,是时候检查一些功能更强的设计组件和必须与开发团队沟通的交互了。
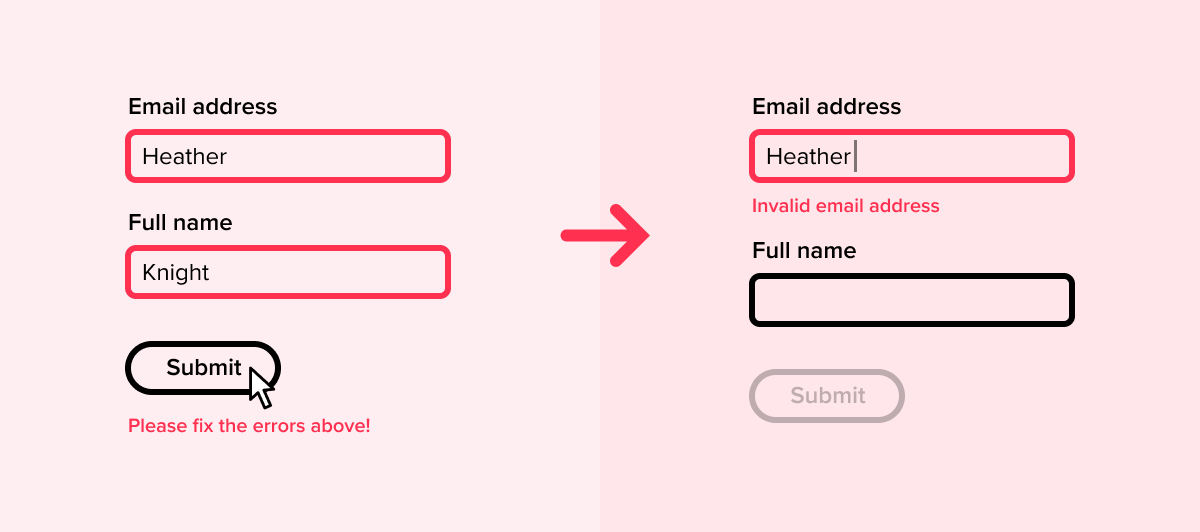
26. 优先使用内联验证提交验证
最好在用户的数据输入发生时进行验证,而不是在他们尝试提交表单或移动到下一个屏幕时进行所有验证。这部分是因为在用户已经在考虑信息时解决错误是有意义的,部分是因为在用户提交表单时显示错误会破坏用户的进度,使他们更有可能放弃而不是修复错误。
在适当的情况下,系统还应该提供帮助用户识别错误的确切性质的信息,例如,“这看起来不像足够的数字”或“您的意思是……?”

27. 除非绝对必要,否则不要使用验证码
验证码是那些小框,你必须在其中输入显示在颗粒状图像中的数字。它们已经被证明会严重影响流的完成,所以在转换很重要的地方,不应该使用验证码。
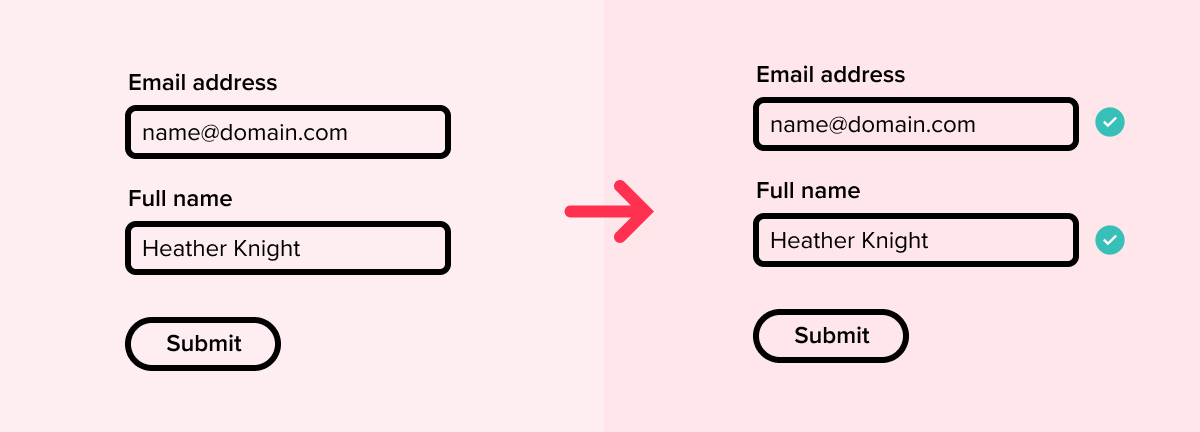
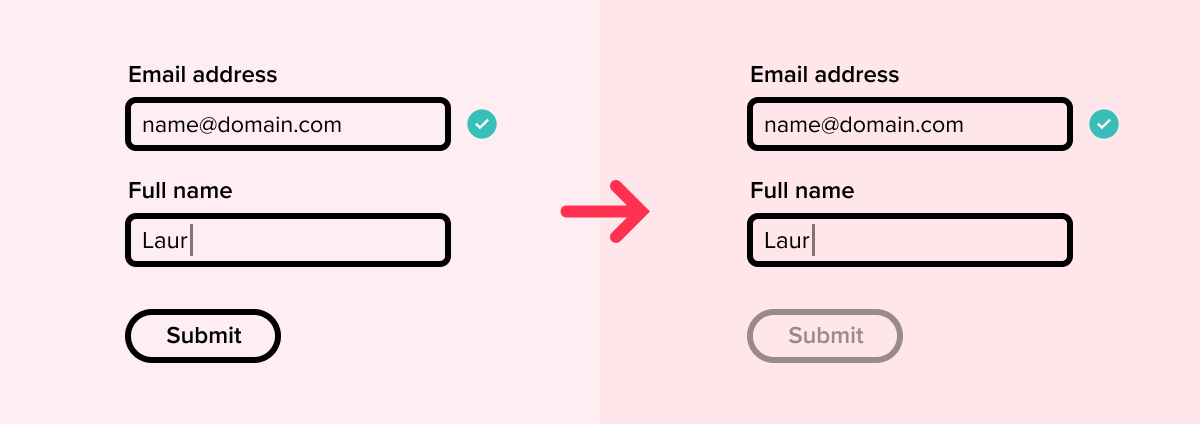
28. 使用内联验证来确认用户进度
使用内联验证来确认用户正在取得进展。这可能意味着一旦填写正确,字段旁边就会出现一个“勾号”图标。

29. 确保错误消息帮助用户修复错误
不要认为错误消息是不言自明的:信用卡号码旁边的“无效数据”可能无法帮助用户识别错误。相反,你可以这样说:“it looks like you missed a number”。
30. 在验证通过之前,禁用“Next”或“Submit”按钮
这为用户提供了一个清晰的视觉指示器,表明他们的数据条目已准备好提交。

测试表单的有效性
表单在你的设计原型中“有效”并不意味着它在网站或应用程序中执行后就会按照计划执行。最后的表单设计技巧都是关于测试的重要性,以及你想要检查的一些特定元素。
31. 测试所有表单输入字段和变量
在将表单发布到网站或应用程序之前,彻底测试表单非常重要。你需要测试的领域包括:
- 输入字段日期:检查以确保表单中的数据到达正确的位置。
- 输入错误:如果表单填写不正确,错误信息是否显示为设计?
- **条件逻辑:**如果你的输入字段依赖于条件逻辑,确保测试所有的路径和变量
32. 测试并优化所有主流浏览器的表单
表单在很大程度上依赖于浏览器如何编程来处理HTML表单元素,这意味着不同的设备和平台可能会产生意想不到的问题。从最常见的浏览器开始,但不要忽视边缘情况:根据StatCounter的数据,截至2018年10月,超过6%的人仍在使用ie浏览器。
此外,移动设备上的数据输入体验与桌面设备截然不同,所以要留出足够的时间和资源来测试和优化这两种设备格式。
33. 测试表单的移动友好性
确保表单字段在移动设备的小屏幕上易于使用和提交总是一个好主意。不同的设备呈现出不同的视觉和可用性限制。一个表单在桌面上的单一屏幕上运行良好,但对于移动设备的单一屏幕来说可能太多了。
在这种情况下,在手机上切换到多屏幕模式是有意义的,而不是坚持狭窄或冗长的单屏幕布局。
34. 利用真实用户
如果您有时间和资源,那么使用新表单进行发布前的用户测试也是很有价值的。这样做可以让你为参与者设定特定的任务,观察他们对填写表格的反应,并在他们完成后收集他们的关键反馈。
35. 发布后对表单进行A/B测试
测试不需要因为你发布了你的设计而结束。您可以继续试验—例如使用不同的输入字段、标签、布局和复制—甚至在表单运行之后也是如此。你可以使用A/B测试方法来比较不同设计的相对性能,无论是在转换、流程放弃、完成时间还是其他重要指标方面。

36. 测试表单的速度
成形速度在测试过程中经常被忽略。考虑以下指标:
- 系统最初加载和显示表单所需的时间
- 用户完成表单所需的时间
- 实际完成时间与用户期望的关系
- 系统处理表单并显示完成状态或消息所需的时间
此外,请记住,缺乏视觉交互设计可能会使表单处理看起来太快。在多屏幕表单中,表单会立即移动到下一个屏幕,这可能会导致用户没有意识到屏幕已经改变。在这种情况下,请考虑使用视觉过渡来帮助用户理解表单已移动到下一个屏幕。
总结
有效的表单UI设计并不局限于视觉美学。是的,有一些组件和设计模式属于UI设计领域。但在其核心,每个表单还必须包括周到的用户体验复制,交互设计,以及对用户将如何与表单交互的整体理解。
使用本文中列出的基本原则将帮助您向用户交付愉快的体验,然后您可以根据需要对其进行测试和修改。

